スキルハックスってどんな教材?
何が学べるの?
プログラミング学習を始めようと考えている人であれば、一度は耳にしたことがある『Skill Hacks(スキルハックス)』。
そんなウワサのコンテンツを、実際に学んだ感想や、身についたスキルを発信する学習レポート第二弾!
今回は、学習コンテンツ第4章
『Bootstrap』編で学んだ事についてお伝えしたいと思います。
初心者でも挫折しないプログラミング学習!
『Bootstrap』とは何ぞや?

前回は、『HTML&CSS』の学習内容についてお伝えしました。
今回は第4章で学習する【 Bootstrap 】というフレームワークの使い方を実際学んでみた結果を発信してまいります。
ここからは、一緒にプログラミングを学んでくれる仮想キャラ
『女子』さんと『男子』くんも一緒に学んでいきたいと思います。
どうも。女子です。
いきなりだけど、前回『HTML&CSS』学んだばかりでまた新しい言語は、正直覚えきれないわ。
はじめまして、男子です!
フレームワーク?
なんだかよくわからないなあ、、。
入門者からしたら矢継ぎ早に新しい言葉が出てくると、不安ですよね。
私も、【Bootstrap】という得体のしれない言葉に困惑しました。
しかし、こちら実際にはものすごく便利で、楽しいものだったので、実践で使った様子も合わせて説明していきます。
まずは【 フレームワーク】について簡単に説明いたします。
▼フレームワークとは▼
直訳すると “骨組み” という意味なのですが、プログラミング開発を行うにあたって、より簡単に機能を実装できるようあらかじめテンプレート化された機能になります。
ルールに従って引用することで、開発スピードを一気に短縮してくれます。
例えば、車を作る場合に必要なものをあげるとすると、
・ボディー
・エンジン
・シート
・タイヤ
など、様々なパーツを作成する必要がありますよね。
車を作成する工程では、あらかじめ各パーツは作られているので、これらを流れ作業で組み合わせていけば、比較的スムーズに車を1台完成することができます。
プログラミングも一緒で、一からすべてのコードを書くとなると膨大な時間が必要です。
ネット上にはたくさんのフレームワークが存在しているので、必要なものを、目的に合わせてうまく組み合わせれば、効率よくプログらミング開発を行うことが出来ます。
▼Bootstrapとは▼
Webページでよく使われている機能やデザインに使用するコードが、テンプレートで用意されている便利なフレームワーク集となっています。
例えば、Webページでよく見る「入力フォーム」や「送信ボタン」など、1からコードをかくと大変なものでも、Bootstrapを使えば、コピペであっというまに作成できます。
より早く、よりキレイに、より使いやすく
サービスを開発していくには、コード入力は最低限にして、コンテンツの改善のために時間を使えるようにしなくてはなりません。
そこで、このような便利なフレームワークが誕生し、サービス開発をスピーディーに行えるようになりました。
大変ありがたいですよね。先駆者に感謝です!
それではさっそく、 【 Bootstrap 】 どのように使って、どんな機能が実装できたか解説していきます!
Bootstrapを実装してみる。
Bootstrapを使う為には、まずは開発環境にダウンロードを行う必要があります。
方法はいくつかあるのですが、ここでは割愛いたします。
※詳しく知りたい方は『こちら』より参照ください!
早速、講義の手順に沿ってコードをいじってみることにします。
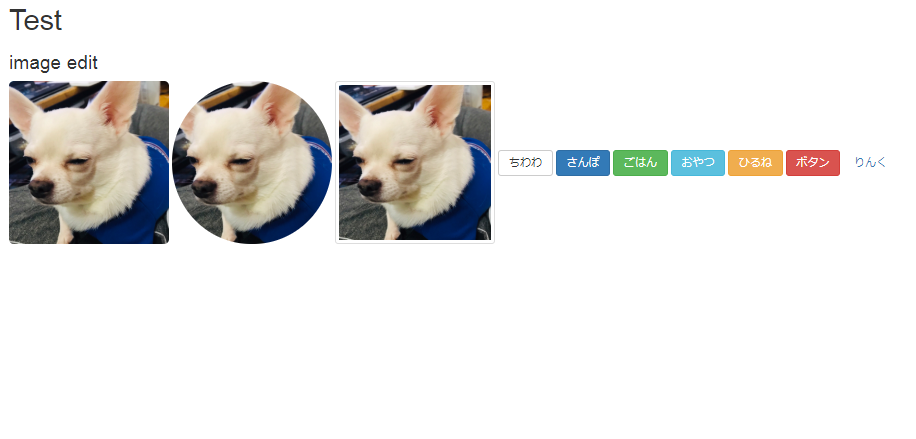
挿入した画像イメージにデザインを当ててみる

今回は、我が家のチワワ様のイメージを使って実験。
スマホで撮影した写真を普通に入れ込むと、サイズが大きく、縦横比がととのっていない状態になります。
▼画像をそのまま挿入した場合

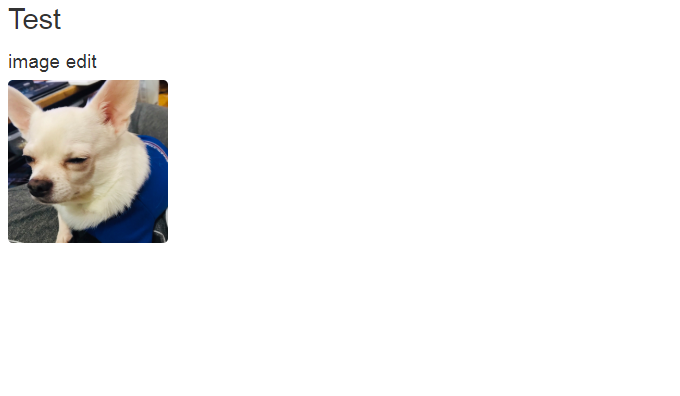
これを修正したい場合は、下記のようにCSSでサイズを変更し、追加でデザインコードを打ち込む必要があります。
【css】
.image{
width:200px;
border-radius:10%;
}
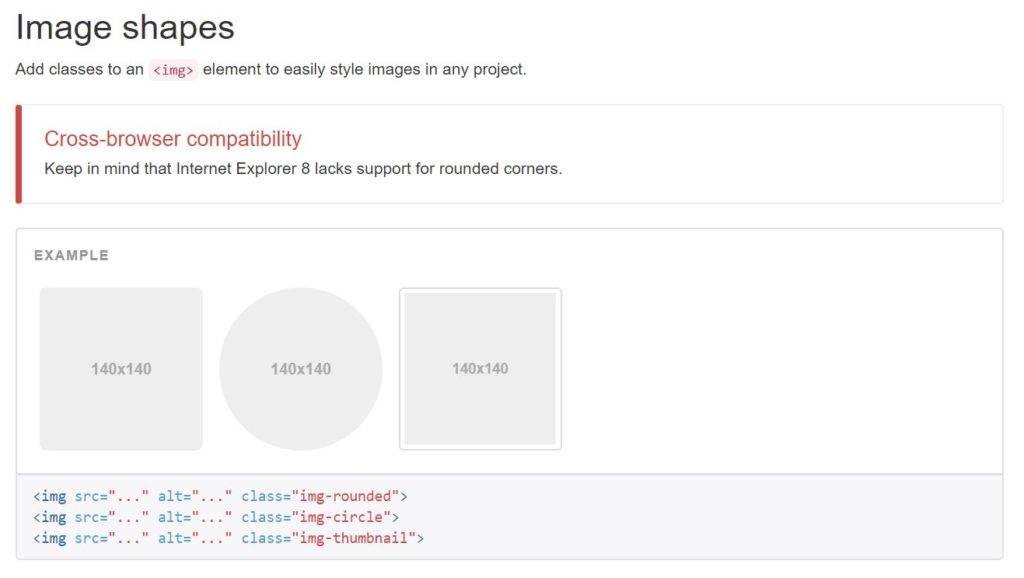
しかし、『Bootstrap』を利用すれば、下記の一文の追加で整えられます。
【HTML】class="img-rounded"
▼デザインを当て込んだチワワ様がこちら

サイズが修正されて、角も丸みを帯びてます。
いい感じに修正できたね!
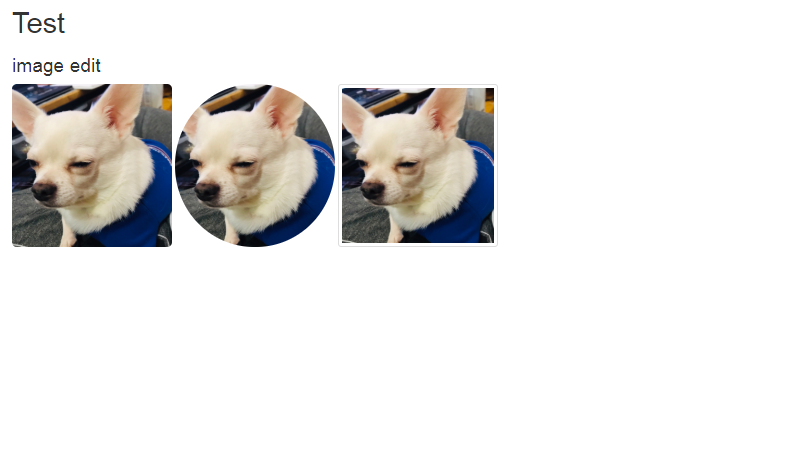
他にも、『Bootstrap』ではいろいろなデザインが使えたので、当て込んでみました。
▼いろんなデザインを当て込んだチワワ様 3連続

実際にCSSを利用してコードを書きこんでいくのもいいですが、上手に『Bootstrap』を利用すれば、かなり作業時間を短縮することが出来ます。
ただ、 『Bootstrap』ではデザインのパターンに限りがあるので、より細かく、オリジナリティーの高いデザイン調整をしたい場合は、CSSでコードを書く必要がありそうですね。
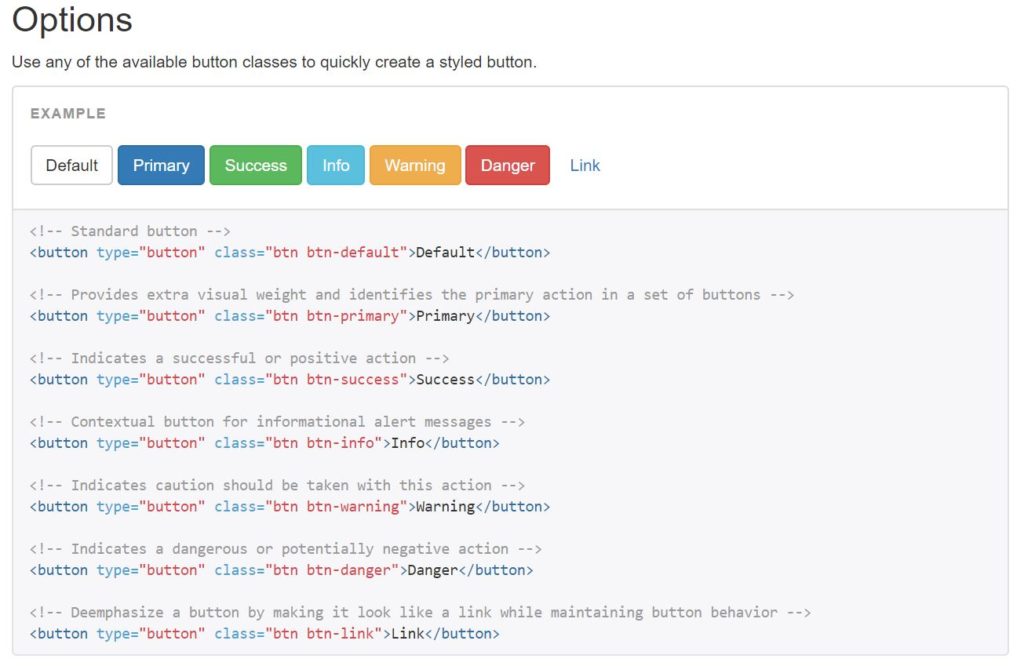
ボタンを作ってみる

次に、Webサイトでよくある『ボタン機能』を作成する演習です。
▼『ボタン』
クリックしたら、指定したページにユーザーを誘導することができる
▼『フォーム』
個人情報など、サイト訪問者に情報を入力してもらう機能
など、特殊な機能をサイトに追加したい場合、一からコードを書いて作成する作業は手間がかかりますし、覚えるのも一苦労ですよね。
しかし、Bootstrapを使用すれば、基本コピペでカンタンに必要な機能を付け加えることが可能です。
コピペでいいなら私でもできそうね。便利だわ。
▼ボタン機能をいくつか追加してみる

Bootstrapのテンプレートをコピペして、ボタンの色や文章、クリック後のとび先URLなどを修正すれば完成です。
先ほどサイズとデザインを修正した画像の右側に、ボタンのようなものがいくつか並びました。
こんなにも簡単にデザインや機能が追加できてしまうなんて、素晴らしいですね。
コンポーネントを追加してみる

あらやだ、また横文字が出てきたわ。
ほんと横文字ばかりですみません、、。
ちょっと補足しておきますね。
Compornent = 『部品あるいは成分』という意味。
Bootstrapで利用できるコードは、わかりやすいようにいくつかのカテゴリーに分かれています。

先ほどのボタンや画像デザインの調整は、『CSSカテゴリー』に分類されてます。
そして『コンポーネントカテゴリー』では、
・ナビゲーション機能
・アラート機能
・ドロップダウン機能
のような、Webで使用できる機能をテンプレート化しているコードがまとめてあります。
Bootstrapでは、各機能がわかりやすくカテゴリー別に分けられているので、使用したい目的別に検索することが出来るということです。
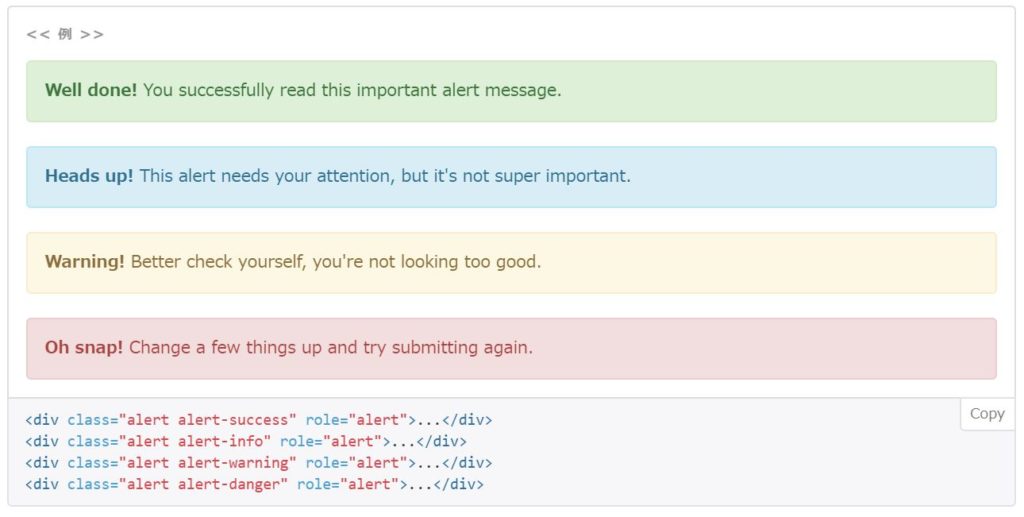
SkillHacksの講義では、 “アラート機能” 等を実装する演習を学んでおります。
アラート機能は、Webサイトを閲覧したユーザーに対して、何かアラートを出したいときなどは、下記のようなデザインで表示できます。
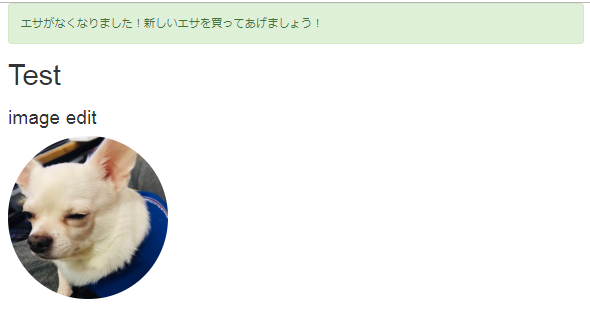
たとえば、私がペットフードを購入しているサイトから、「ドックフード」がなくなるタイミングでアラート出してほしい」という設定を組み込みたい場合、下記のようなアラートを出してあげることも出来ます。
▼アラートデザインを出してみ

Webサイトでは、ユーザーにとってわかりやすい見た目はとても重要です。
そのため、このような機能をうまく使うことで、ユーザーさんにもわかりやすく情報を伝えることが出来ます。
さらに、他にもおもしろそうなコンポーネントがあったので、勝手に自分でいろいろいじってみました。
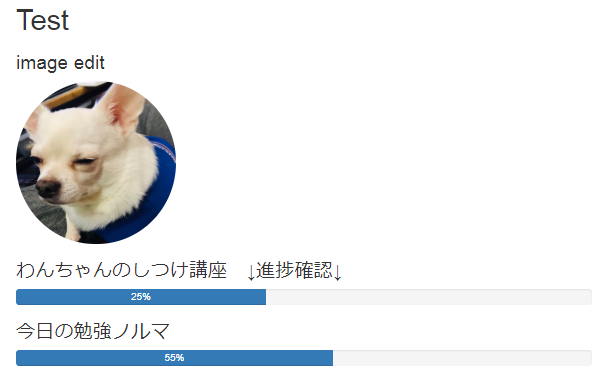
たとえば、進捗を測定できるバーを使ってみるとこんなかんじ。
▼進捗バーで測定値を可視化

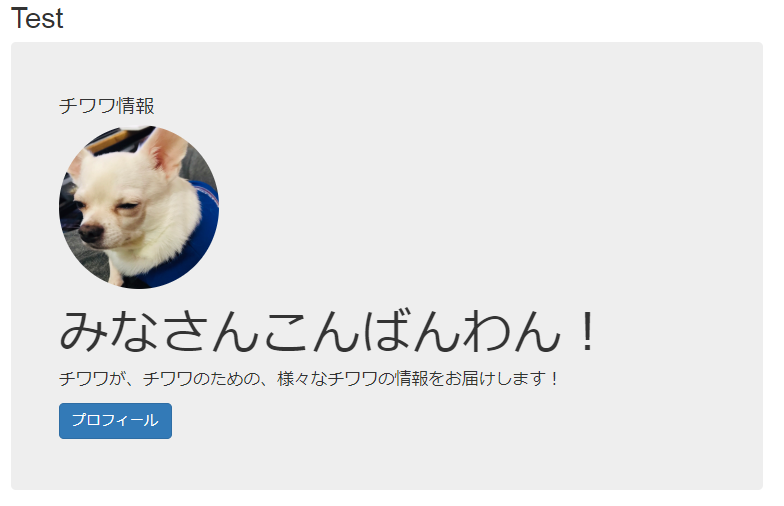
他にも、下記のようなメッセージ性のあるデザインをつかってみると。
▼Jumbotronというメッセージ性のあるデザインを使用してみた

このように、まだ学習してまもない私でも、様々なデザインを簡単に利用することが出来ました。
ある程度の基礎が学べてしまえば、あとは自分で応用力を磨いていけそうだと感じています。
現状のSkillHacksを学んだ感想
ということで、今回はBootstrap編を学習した結果と成果をお伝えいたしました。
SkillHacksは動画学習です。
目と耳で聞きながら、実際に手を動かすスタイルなので、書籍での学習や、文字を目で追うタイプのWeb学習と比べると、かなり効率よく感じてます。
また、講義内では、なるべく難しい言葉は使用されないつくりになっています。
2~3週間で簡単なサイトや機能は使いこなせるようになるので、プログラミングで何かを作る楽しさを知ることが出来ました。
そのモチベーションに突入することが出来れば、あとは自分で調べながらアレンジするのが楽しくなってくるので、必然と知識もついてきているイメージです。
プログラミング学習が楽しい!
という状況をいかに作れるかで、プログラミング学習を継続できるかが分かれると思います。
SkillHacksは、まずその楽しさを受講者に教えてくれるコンテンツだと感じているので、不器用なおじさんでも進めやすい教材だと感じました。
ということで、次回も引き続き、SkillHacksコンテンツを学んでみた結果を発信してまいります!
次回は新しい言語、『Ruby』について学んでいきたいと思います:)
初心者でも挫折しないプログラミング学習!


